02/02/2013 :פורסם
הכירו את המושג “אתר רספונסיבי” או “עיצוב רספונסיבי” – Responsive Web Design (ראשי תיבות RWD) – באזז וורד חם מעולם האינטראקטיב.
פירוש המושג Responsive Web הנו “אתר מגיב”.
בכדי להבין למה הכוונה – תחילה נבחן את הרגלי הגלישה באינטרנט:
בשנים האחרונות טלפונים סלולריים חכמים (סמארטפון), ובאחרונה מחשבי לוח (טאבלטים), הפכו לנפוצים יותר ויותר וחוללו מהפכה בדרך בה אנו גולשים וצורכים תוכן באינטרנט.
- 2012: מכירות הסמארטפונים עוברות את מכירות המחשבים
- 51% מהישראלים מחזיקים סמארטפון כלכליסט פברואר 2012
- 38% מהגולשים בישראל גולשים מהמובייל או מטאבלט ע”פ ממצאי סקר וועדת המדרוג
המעבר של הגולש הישראלי לצריכת תוכן אינטרנטי ממגוון מכשירים (טאבלטים, טלפונים חכמים, טלוויזיות חכמות, מחשבים ניידים ומחשבים שולחניים) דרש ממפתחי אתרים התאמה של האתר לתצוגה במגוון מכשירים ומערכות הפעלה תוך התחשבות ביתרונותיו ומגבלותיו של כל אחד מהם.
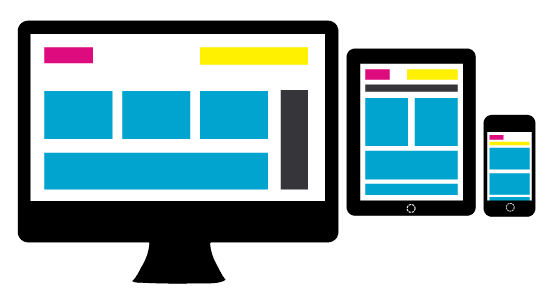
כאן נכנס לחיינו המושג Responsive Web Design המתאר אתר המגיב ומתאים עצמו אוטומטית לתצוגה אופטימאלית במגוון מכשירים אלו.
לא עוד השקעות בפיתוח נפרד לכל אחת מהפלטפורמות אשר מייקר את התהליך ודורש ניהול תוכן נפרד ומסורבל לכל פלטפורמה. לא עוד פיתוח אתרים ייעודיים נפרדים למובייל – וגרסאות המותאמות למערכות ההפעלה השונות ובראשן ה- iOS של אפל וה- אנדרואיד של גוגל.
היום הטכנולוגיה מאפשרת הקמת אתר רספונסיבי המייתר וחוסך את הפתרונות הנקודתיים ומבטיח כי האתר יהיה רלוונטי לזמן רב.
אז איך עובד אתר רספונסיבי?
עם הגלישה לאתר – סקריפט קצר בודק את סוג המכשיר ורזולוציית המסך ומטעין את קובץ ה- CSS (קובץ המגדיר את תבנית העיצוב בדף תוך קביעת גופנים, צבעים, גבולות, שורות, גובה, רוחב, תמונות רקע, מיקום ועוד) הרלוונטי לכל מכשיר. בדר”כ נייצר שלוש גרסאות תצוגה שונות לשלוש פלטפורמות גלישה שכיחות:
- נייחים וניידים.
- טאבלטים.
- סמארטפונים.
לא רק גודל מסך התצוגה משפיע על אתר רספונסיבי. היכולת לתמוך בפלאש (שלא קיימת באייפונים ואייפדים) תשפיע אף היא על תצוגת אתר רספונסיבי. גם תפריטי האתר ואופן הצגת תכניו יתוכננו מחדש כך שיוצגו בצורה אופטימאלית למכשיר.
לסיכום,
אתר רספונסיבי מייתר את הצורך בפיתוח אתר נפרד לכל פלטפורמה ומאפשר הצגת אתר אחד המתאים עצמו לפלטפורמות הגלישה השונות. מסכי הסמארטפון, בעלי מסכי תצוגה קטנים יחסית יציגו גרסה שונה של האתר (לרבות אופן הצגת תפריטי הניווט) בהשוואה לאותו אתר אשר יוצג בטאבלט בעל מסך גדול יותר. אופטימיזציה מלאה של האתר לפלטפורמה מבטיחה חוויות גלישה ושימוש שונות לחלוטין מאתרים אשר אינם בנויים בצורה רספונסיבית.
דיגיטל קלאוד אינטראקטיב מתמחה בבניית אתרי אינטרנט ו מיניסייטים (דפי נחיתה) תוך שימוש בטכנולוגיית ה- Responsive Web.
רוצים לשמוע עוד על Responsive Web Design ? התחברו לענן >>
ואם הגעתם עד כאן – בוודאי יעניין אתכם לקרוא על פרסום באינטרנט מאמרים מקצועיים >>